

This can very useful for eliminating artifacts of your design that aren’t supposed to be there. A higher amount will result in less noise. The noise slider tells Illustrator to ignore parts of your design that fit within the pixel amount set. Less corners will make the curves of your design more rounded, while more corners will make the curves of your design sharper. This controls the amount of corners in your design. Again, this all depends on your unique image - so it’s best to find a happy medium. Conversely, too many paths can make the edges of your design very rough looking. Fewer paths means a simpler design, but if there are too few of paths it can distort your image or make it appear boxy. This sets the number of paths in your design. Toggle the Advanced menu down to bring up more options. However, this all depends on your unique image. And if this is too high, it could make your image too complex. If this is too low, it might make your image too plain. Threshold - Pixels darker than threshold value are converted to black. Grays - Grayscale accuracy from 0 to 100.

This slider will change depending on the mode you select however the functionality between the 3 sliders remains similar.Ĭolors - Maximum number of colors used for tracing. Next, adjust the Colors, Grays, or Threshold slider. Select the Mode drop down menu, and choose the mode that best suits your design. Don’t worry if it doesn’t look great right away – there are more steps to go! Step 3 This will give you a live look at your image in vector format. With the image selected, check the Preview box.

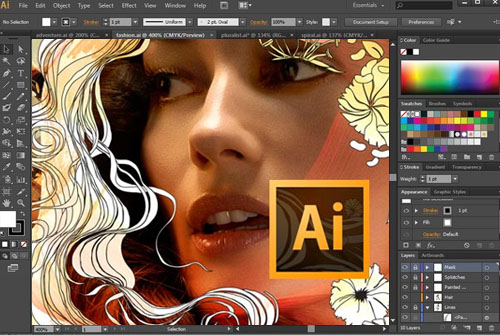
This will bring up the Image Trace panel. With the image open in Adobe Illustrator, select Window > Image Trace

#ADOBE ILLUSTRATOR GALLERY WALL LAYOUT TEMPLATE HOW TO#
Here’s how to easily convert a raster image into a vector image using the Image Trace tool in Adobe Illustrator: Step 1 Do you want to keep them all the same size? Or work in a mixture of different sizes? Look for inspiration online, in your favourite cafes and restaurants, or at home shows and exhibitions.Unlike raster images, vector images are made up of mathematical paths that allow the design to be scaled infinitely while retaining its quality. As you start collecting, think about the scale of your possible collection and the arrangement you want. Much like the beginnings of creating a moodboard, start by making a collection of things you love, including original art, handmade prints and photographs, say the team at Artfinder. Want to display your most treasured pieces of art, favourite prints, or those special family moments from birthdays, to weddings and new arrivals? Here's how to build the perfect gallery wall. Buy a curated set of framed wall art prints (these are often themed such as botanical or landscape prints), that you can simply hang on the wall.Create a gallery wall using your own photographs and art and purchase suitably sized picture frames to hang on the wall.'Select a piece with colours that speak to you and then build your surrounding look from there, alighting upon three to four key tones to form the basis of your scheme.'Ĭolourful Pop Gallery Wall, Desenio Desenio 'Wall art is often chosen as the finishing touch to a room, but it can act as a great starting point when picking the palette for a space,' says Dee Fontenot, Wayfair's global resident style advisor. Alternatively, you could err on the eclectic side with bold block colour prints and typography images juxtaposed with your favourite family photos – a gallery wall is supposed to be expressive, after all. There are certain rules to follow when decorating your home with art and a well curated gallery wall should lean into a theme or aesthetic, for example, abstract monochrome prints or coastal images. The space you're working with will dictate just how many pieces of artwork and frames you'll need, but even in the most bijou of spaces, some consideration is needed. This curated display of photographs, posters or prints, creatively arranged on a wall using photo frames, is commonplace but not limited to living rooms, bedrooms, hallways and staircases. A gallery wall or photo wall is a fairly easy way to transform bland walls, create a focal point in your room and bring character and personality to your living space.


 0 kommentar(er)
0 kommentar(er)
